his chapter has been excerpted from book "Advanced ASP.NET AJAX Server Controls" with permission from Addison-Wesley"
Adding Client-Side Behavior Using the ExtenderControlBase
The ASP.NET AJAX Control Toolkit provides many features to assist in the development of extender controls, such as the automatic creation of $create statements, the use of attributes to decorate extender control properties that should be included in the $create statement creation, built-in designer support, and many more. In this section, we revisit the Image Rotator extender we created in Chapter 5, "Adding Client Capabilities to Server Controls," and re-create it using the ASP.NET AJAX Control Toolkit. This approach enables us to compare the alternatives as we build the new extender.
The process of building an extender control using the ASP.NET AJAX Control Toolkit consists of four main steps.
The ASP.NET AJAX Control Toolkit provides many features to assist in the development of extender controls, such as the automatic creation of $create statements, the use of attributes to decorate extender control properties that should be included in the $create statement creation, built-in designer support, and many more. In this section, we revisit the Image Rotator extender we created in Chapter 5, "Adding Client Capabilities to Server Controls," and re-create it using the ASP.NET AJAX Control Toolkit. This approach enables us to compare the alternatives as we build the new extender.
The process of building an extender control using the ASP.NET AJAX Control Toolkit consists of four main steps.
- Create the template classes.
- Provide implementation for the inherited extender control class.
- Provide implementation for the Sys.UI.BehaviorBase-based JavaScript class.
- Attach the extender control to an existing server control.
Visual Studio 2008 Extender Control Library Template
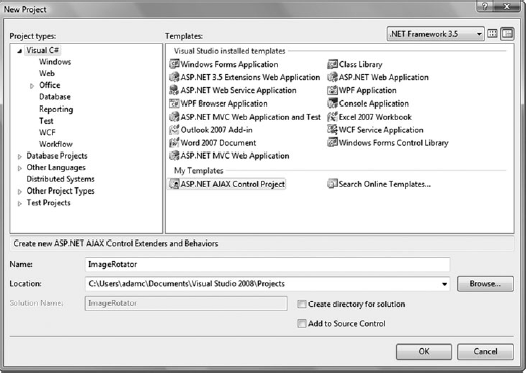
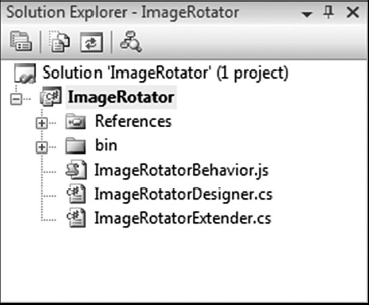
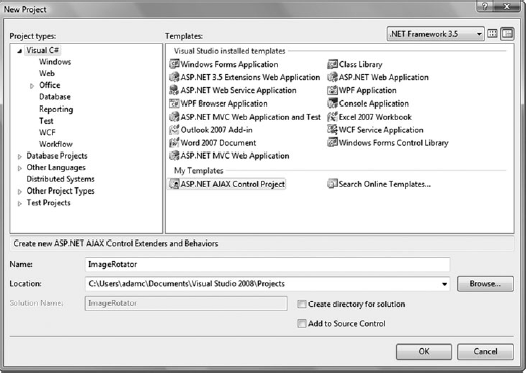
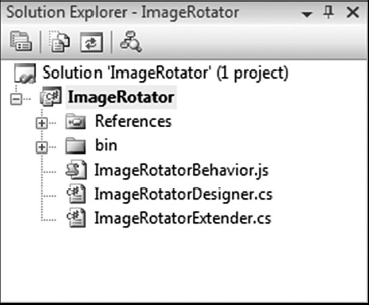
The ASP.NET AJAX Control Toolkit comes with full support for Visual Studio 2008 in the form of a project template that is geared toward creating an extender control library project. The template, shown in Figure 11.1, creates a library project structure (see Figure 11.2) that contains an extender control class, a designer class, and a JavaScript behavior class. In this section, we look at the ImageRotatorExtender.cs, ImageRotatorDesigner.cs, and ImageRotatorBehavior.js .les that the template generated for us as we begin to discuss creating a new and improved ImageRotator extender.
NOTE Additional Template
The toolkit also comes with a template that generates the same .les that can be used when you need to add additional extenders to an existing project, which can be found when you select Add New Item from a project.

Figure 11.1 Extender control project template

Figure 11.2 Extender control project template structure
The ImageRotatorExtender class shown in Listing 11.1 serves as the basis for our ImageRotator extender control. The class inherits from Extender ControlBase and provides a template that contains most of the required entries for us, such as the web resource registration of our associated behavior class, class attributes that associate the designer for the extender, the client script to be downloaded, and the target type for the extender. The template also creates a default property, demonstrating the use of the ExtenderControlProperty and DefaultValue attributes and the use of the GetPropertyValue method inside the property setter and getter.
NOTE GetPropertyValue Method Version
The version of the GetPropertyValue method used by the template is an outdated one. When building out the class, we will change the implementation to use the GetPropertyValue<T> version instead.
Listing 11.1 ImageRotatorExtender Class
[assembly: System.Web.UI.WebResource("ImageRotator.ImageRotatorBehavior.js", "text/javascript")]namespace ImageRotator
{
[Designer(typeof(ImageRotatorDesigner))]
[ClientScriptResource("ImageRotator.ImageRotatorBehavior",
"ImageRotator.ImageRotatorBehavior.js")]
[TargetControlType(typeof(Control))]
public class ImageRotatorExtender : ExtenderControlBase
{
[ExtenderControlProperty]
[DefaultValue("")]
public string MyProperty
{
get {
return GetPropertyValue("MyProperty", "");
}
set {
SetPropertyValue("MyProperty", value);
}
}
}}
The ImageRotatorDesigner class shown in Listing 11.2 will be the designer class for our ImageRotator extender control. The designer class provides default designer functionality for our extender control during design time. We associate the designer with our ImageRotatorExtender class by using the Designer attribute, which is automatically added when we use the template. The ExtenderControlBaseDesigner<T> class that the ImageRotatorDesigner class inherits from makes it possible for the properties of our extender control to show up in the Properties window while the design-time focus is on the image control we are extending. This default behavior provides a more ef.cient way of working with extenders and the controls they are extending.
Listing 11.2 ImageRotatorDesigner Class
namespace ImageRotator
{
class ImageRotatorDesigner : AjaxControlToolkit.Design.
ExtenderControlBaseDesigner<ImageRotatorExtender>
{
}}
The ImageRotatorBehavior class shown in Listing 11.3 will be the clientside behavior class for our ImageRotator extender control. The class consists of the same structure we used in Chapter 5, but now inherits from the AjaxControlToolkit.BehaviorBase class, which provides added functionality for working with client state and interacting with the asynchronous request events of the Sys.WebForms.PageRequestManager.
Listing 11.3 ImageRotatorBehavior Class
/// <reference name="MicrosoftAjaxTimer.debug.js" />
/// <reference name="MicrosoftAjaxWebForms.debug.js" />
/// <reference name="AjaxControlToolkit.ExtenderBase.BaseScripts.js"
assembly="AjaxControlToolkit" />Type.registerNamespace('ImageRotator');
ImageRotator.ImageRotatorBehavior = function(element) {
ImageRotator.ImageRotatorBehavior.initializeBase(this, [element]);
The ASP.NET AJAX Control Toolkit comes with full support for Visual Studio 2008 in the form of a project template that is geared toward creating an extender control library project. The template, shown in Figure 11.1, creates a library project structure (see Figure 11.2) that contains an extender control class, a designer class, and a JavaScript behavior class. In this section, we look at the ImageRotatorExtender.cs, ImageRotatorDesigner.cs, and ImageRotatorBehavior.js .les that the template generated for us as we begin to discuss creating a new and improved ImageRotator extender.
NOTE Additional Template
The toolkit also comes with a template that generates the same .les that can be used when you need to add additional extenders to an existing project, which can be found when you select Add New Item from a project.

Figure 11.1 Extender control project template

Figure 11.2 Extender control project template structure
The ImageRotatorExtender class shown in Listing 11.1 serves as the basis for our ImageRotator extender control. The class inherits from Extender ControlBase and provides a template that contains most of the required entries for us, such as the web resource registration of our associated behavior class, class attributes that associate the designer for the extender, the client script to be downloaded, and the target type for the extender. The template also creates a default property, demonstrating the use of the ExtenderControlProperty and DefaultValue attributes and the use of the GetPropertyValue method inside the property setter and getter.
NOTE GetPropertyValue Method Version
The version of the GetPropertyValue method used by the template is an outdated one. When building out the class, we will change the implementation to use the GetPropertyValue<T> version instead.
Listing 11.1 ImageRotatorExtender Class
[assembly: System.Web.UI.WebResource("ImageRotator.ImageRotatorBehavior.js", "text/javascript")]namespace ImageRotator
{
[Designer(typeof(ImageRotatorDesigner))]
[ClientScriptResource("ImageRotator.ImageRotatorBehavior",
"ImageRotator.ImageRotatorBehavior.js")]
[TargetControlType(typeof(Control))]
public class ImageRotatorExtender : ExtenderControlBase
{
[ExtenderControlProperty]
[DefaultValue("")]
public string MyProperty
{
get {
return GetPropertyValue("MyProperty", "");
}
set {
SetPropertyValue("MyProperty", value);
}
}
}}
The ImageRotatorDesigner class shown in Listing 11.2 will be the designer class for our ImageRotator extender control. The designer class provides default designer functionality for our extender control during design time. We associate the designer with our ImageRotatorExtender class by using the Designer attribute, which is automatically added when we use the template. The ExtenderControlBaseDesigner<T> class that the ImageRotatorDesigner class inherits from makes it possible for the properties of our extender control to show up in the Properties window while the design-time focus is on the image control we are extending. This default behavior provides a more ef.cient way of working with extenders and the controls they are extending.
Listing 11.2 ImageRotatorDesigner Class
namespace ImageRotator
{
class ImageRotatorDesigner : AjaxControlToolkit.Design.
ExtenderControlBaseDesigner<ImageRotatorExtender>
{
}}
The ImageRotatorBehavior class shown in Listing 11.3 will be the clientside behavior class for our ImageRotator extender control. The class consists of the same structure we used in Chapter 5, but now inherits from the AjaxControlToolkit.BehaviorBase class, which provides added functionality for working with client state and interacting with the asynchronous request events of the Sys.WebForms.PageRequestManager.
Listing 11.3 ImageRotatorBehavior Class
/// <reference name="MicrosoftAjaxTimer.debug.js" />
/// <reference name="MicrosoftAjaxWebForms.debug.js" />
/// <reference name="AjaxControlToolkit.ExtenderBase.BaseScripts.js"
assembly="AjaxControlToolkit" />Type.registerNamespace('ImageRotator');
ImageRotator.ImageRotatorBehavior = function(element) {
ImageRotator.ImageRotatorBehavior.initializeBase(this, [element]);
// TODO : (Step 1) Add your property variables herethis._myPropertyValue = null;
}
ImageRotator.ImageRotatorBehavior.prototype = {
initialize : function() {
ImageRotator.ImageRotatorBehavior.callBaseMethod(this,'initialize');// TODO: Add your initialization code here},
dispose : function() {// TODO: Add your cleanup code hereImageRotator.ImageRotatorBehavior.callBaseMethod(this, 'dispose');
},// TODO: (Step 2) Add your property accessors hereget_MyProperty : function() {return this._myPropertyValue;
},
set_MyProperty : function(value) {this._myPropertyValue = value;
}}ImageRotator.ImageRotatorBehavior.registerClass('ImageRotator.ImageRotatorBehavior', AjaxControlToolkit.BehaviorBase);
}
ImageRotator.ImageRotatorBehavior.prototype = {
initialize : function() {
ImageRotator.ImageRotatorBehavior.callBaseMethod(this,'initialize');// TODO: Add your initialization code here},
dispose : function() {// TODO: Add your cleanup code hereImageRotator.ImageRotatorBehavior.callBaseMethod(this, 'dispose');
},// TODO: (Step 2) Add your property accessors hereget_MyProperty : function() {return this._myPropertyValue;
},
set_MyProperty : function(value) {this._myPropertyValue = value;
}}ImageRotator.ImageRotatorBehavior.registerClass('ImageRotator.ImageRotatorBehavior', AjaxControlToolkit.BehaviorBase);
No comments:
Post a Comment