How to edit and test your web pages
Before you can create a JavaScript application, you need to know how to edit and test a web page. To get you started, this topic provides the basic skills that you'll need. Then, in chapter 3, you'll learn more about testing and debugging.
How to edit a web page with Notepad++
Although you can use any text editor to enter and edit XHTML, CSS, and JavaScript files, using a better editor can speed development time and help reduce coding errors. Some features to look for in a text editor are syntax highlighting, auto-completion, and FTP access.
If you're using Windows, we recommend that you use Notepad++ as your editor because it provides all of these features. In addition to Notepad++, though, there are many other free and commercial text editors. For instance, Adobe Dreamweaver and Microsoft Expression Web Designer are two popular commercial editors. For the purposes of this book, however, Notepad++ provides all of the features that you'll need.
If you're a Mac OS user, we recommend that you use TextWrangler as your editor. This is a free editor that provides syntax highlighting and FTP access, although it doesn't provide auto-completion. Here again, though, you have other choices like commercial editors that do provide auto-completion. Three that do are BBEdit (the commercial version of TextWrangler), TextMate, and Dreamweaver.
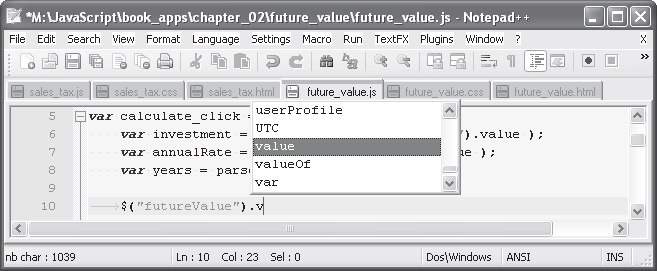
To illustrate the use of a text editor for web pages, figure 2-1 shows Notepad++ as it's being used to edit a JavaScript file. As you can see, this editor provides tabs so you can edit more than one file at the same time. It color codes the syntax of the statements to reflect different coding elements. And its autocompletion feature helps you complete HTML, CSS, or JavaScript entries. If you experiment with Notepad++, you'll find that it has many other capabilities that this brief summary doesn't present.
Before you start using Notepad++, you should take the time to turn on the auto-completion feature. You will also want to change the style for comments because the default style is too small. These skills are summarized in this figure.
Then, when you start a new file, you should let Notepad++ know what language you're working with. To do that, you can either save the file with the .html, .css, or .js extension, or you can use the Language menu to select the language. Once you do that, this editor uses the appropriate color coding and auto-completion lists.
One feature not shown in this figure is how to access the files on an FTP server with Notepad++. To find out how to do that, you can search the Internet for "Notepad++ FTP".
Notepad++ with six tabs open and an auto-completion list displayed

How to open, save, close, and start files
- To open a file, use the File
 Open
command. Or, right-click on the file in the Windows Explorer and select
the Edit with Notepad++ command. The file is opened in a new tab.
Open
command. Or, right-click on the file in the Windows Explorer and select
the Edit with Notepad++ command. The file is opened in a new tab. - To save or close a file, select the tab that it's in and use the File
 Save or File
Save or File Close command. Or right-click on the tab, and select the appropriate command.
Close command. Or right-click on the tab, and select the appropriate command. - To start a new file in a new tab, use the File
 New command.
New command.
- Start the Settings
 Styler
Configurator command, and select JavaScript in the language list and
COMMENT in the style list. Then, change the font name and font size in
the drop-down lists to the blank entries at the top of the lists.
Styler
Configurator command, and select JavaScript in the language list and
COMMENT in the style list. Then, change the font name and font size in
the drop-down lists to the blank entries at the top of the lists. - Repeat this for COMMENTLINE and COMMENTDOC for the JavaScript language, for COMMENT for the HTML language, and for COMMENT for the CSS language.
- To enable auto completion, use the Settings
 Preferences command, click the Backup/Auto-completion tab, and check the "Enable Auto-completion on each input" box.
Preferences command, click the Backup/Auto-completion tab, and check the "Enable Auto-completion on each input" box. - The auto-completion feature displays a list of terms that start with what you've typed. To insert one of those terms, double-click on it or use the arrows keys to highlight it and press the Tab key. To show the auto-completion list at any time, press Ctrl+Space.
- Notepad++ provides color coding for each of the languages that you'll be using: HTML, CSS, and JavaScript. For a new file, you can use the Language menu to select the language that you're using. Or, you can save the file with the appropriate extension.
No comments:
Post a Comment