Introduction
This article will show you how to create an Image gallery (with caption) using jQuery and CSS step by step. The idea behind this article is to provide additional information with images so the visitor really knows what the imagery is all about. Images can be interpreted in many ways and without some accompanying text or captions for the images in a slide show, you force the visitor to draw their own conclusions about what they are viewing.
Step 1: First we have to create a Web Application.
- Go to Visual Studio 2010.
- New--> And select the Web Application.
- Give whatever name you want to.
- Click OK.
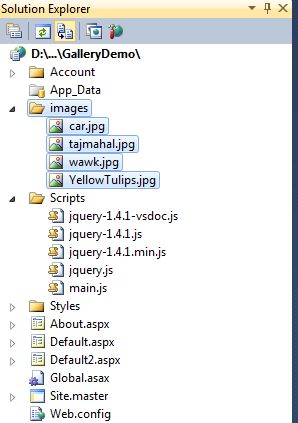
- Go to the Solution Explorer.
- Right-click on the project name.
- Select add new item.
- Add new web page and give it a name.
- Click OK.

Step 4: In this step add the CSS code inside the <style> tag and placed it into the <head> section of your page.
<style type="text/css">
body
{
margin: 0;
padding: 40px;
background: #fff;
color: #555;
line-height: 180%;
font-family: Arial, Sans-Serif;
font-size: 0.75em;
}
h1
{
font-size: 180%;
font-weight: normal;
color: #555;
}
h2
{
clear: both;
font-size: 160%;
font-weight: normal;
color: #555;
margin: 0;
padding: .5em 0;
}
a
{
text-decoration: none;
color: #f30;
}
p
{
clear: both;
margin: 0;
padding: .5em 0;
}
pre
{
display: block;
font: 100% "Courier New" , Courier, monospace;
padding: 10px;
border: 1px solid #bae2f0;
background: #e3f4f9;
margin: .5em 0;
overflow: auto;
width: 800px;
}
img
{
border: none;
}
ul, li
{
margin: 0;
padding: 0;
}
li
{
list-style: none;
float: left;
display: inline;
margin-right: 10px;
}
#preview
{
position: absolute;
border: 1px solid #ccc;
background: #333;
padding: 5px;
display: none;
color: #fff;
}
</style>
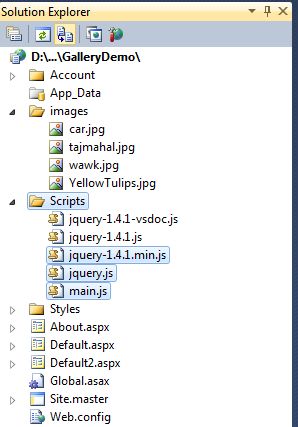
Step 5: In this step we have to write the script reference to the aspx page; let us see from where you have to write the script code.

Right-click on selected files respectively -> copy and paste it inside <Head> section of your page; see step 6.
Step 6:
Let us see the script code which you have to add inside the
<script></script> tags and that will be placed either in
<head> section or the <body> section as you prefer.
<script src="Scripts/jquery-1.4.1.min.js" type="text/javascript"></script>
<script src="Scripts/jquery.js" type="text/javascript"></script>
<script src="Scripts/main.js" type="text/javascript"></script>
Step 7: In this step you will see the body code of the Default2.aspx page which is given below.
Code
<body>
<body>
<h2>Image gallery with caption Using jQuery</h2>
<ul>
<li><a href="images/car.JPG" class="preview" title="Mercedes"><img src="images/car.JPG" height="78" width="104" alt="" /></a></li>
<li><a href="images/YellowTulips.jpg" class="preview" title="Yellow Tulips"><img src="images/YellowTulips.jpg" height="78" width="104" alt="" /></a></li>
<li><a href="images/wawk.jpg" class="preview" title="The Beauty of nature"><img src="images/wawk.jpg" height="78" width="104" alt="" /></a></li>
<li><a href="images/tajmahal.jpg" class="preview" title="Taj Mahalk- The Beauty of India"><img src="images/tajmahal.jpg" height="78" width="104" alt="" /></a></li>
</ul></body>
Step 8: In this step we will see the complete code of the Default2.aspx page which is given below.
Code:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="Default2" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Image Preview with jQuery</title>
<script src="Scripts/jquery-1.4.1.min.js" type="text/javascript"></script>
<script src="Scripts/jquery.js" type="text/javascript"></script>
<script src="Scripts/main.js" type="text/javascript"></script>
<style type="text/css">
body
{
margin: 0;
padding: 40px;
background: #fff;
color: #555;
line-height: 180%;
font-family: Arial, Sans-Serif;
font-size: 0.75em;
}
h1
{
font-size: 180%;
font-weight: normal;
color: #555;
}
h2
{
clear: both;
font-size: 160%;
font-weight: normal;
color: #555;
margin: 0;
padding: .5em 0;
}
a
{
text-decoration: none;
color: #f30;
}
p
{
clear: both;
margin: 0;
padding: .5em 0;
}
pre
{
display: block;
font: 100% "Courier New" , Courier, monospace;
padding: 10px;
border: 1px solid #bae2f0;
background: #e3f4f9;
margin: .5em 0;
overflow: auto;
width: 800px;
}
img
{
border: none;
}
ul, li
{
margin: 0;
padding: 0;
}
li
{
list-style: none;
float: left;
display: inline;
margin-right: 10px;
}
#preview
{
position: absolute;
border: 1px solid #ccc;
background: #333;
padding: 5px;
display: none;
color: #fff;
}
</style>
</head>
<body>
<h2>Image gallery with caption Using jQuery</h2>
<ul>
<li><a href="images/car.JPG" class="preview" title="Mercedes"><img src="images/car.JPG" height="78" width="104" alt="" /></a></li>
<li><a href="images/YellowTulips.jpg" class="preview" title="Yellow Tulips"><img src="images/YellowTulips.jpg" height="78" width="104" alt="" /></a></li>
<li><a href="images/wawk.jpg" class="preview" title="The Beauty of nature"><img src="images/wawk.jpg" height="78" width="104" alt="" /></a></li>
<li><a href="images/tajmahal.jpg" class="preview" title="Taj Mahalk- The Beauty of India"><img src="images/tajmahal.jpg" height="78" width="104" alt="" /></a></li>
</ul>
</body>
</html>
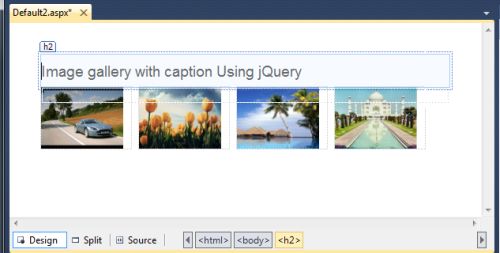
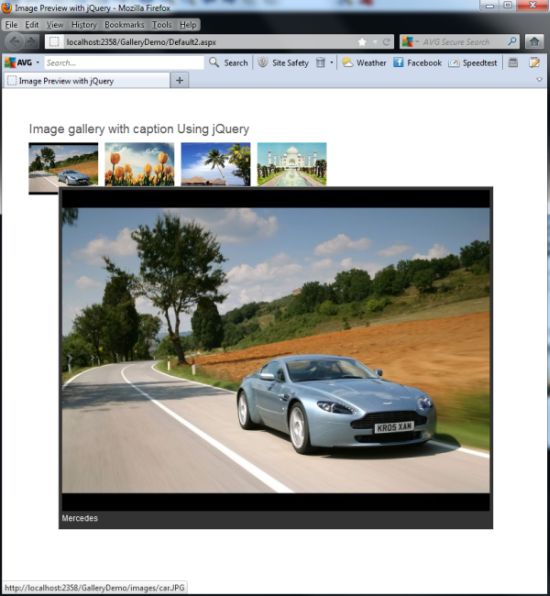
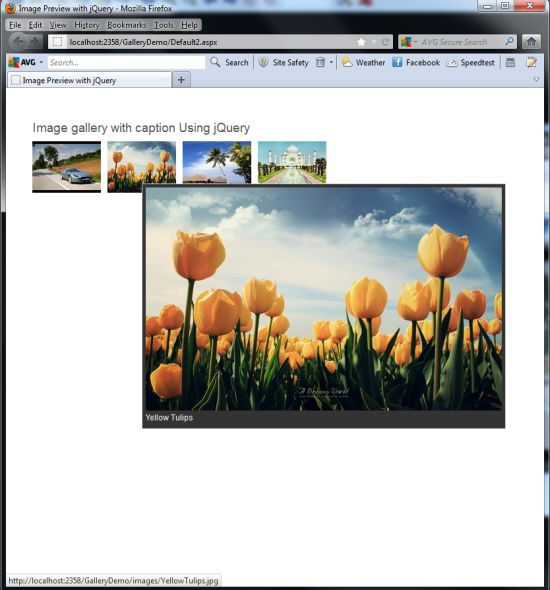
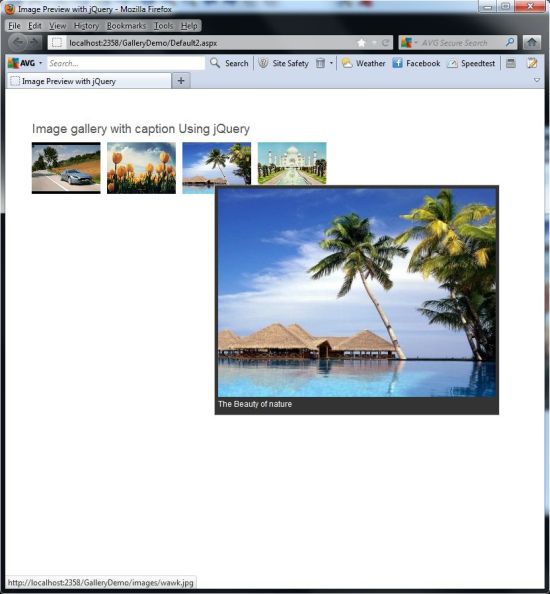
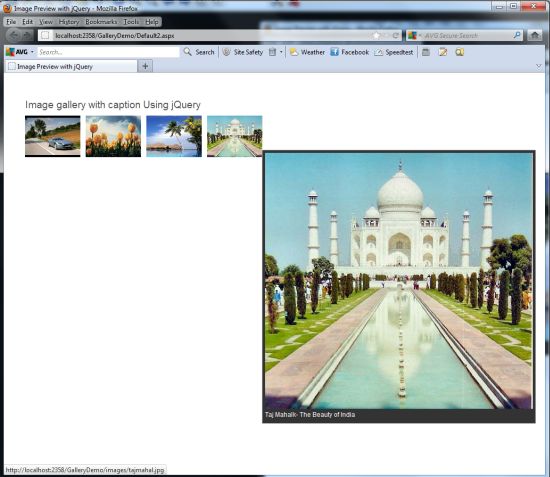
Step 9: In this step we will see the design of the Default2.aspx page which is given below.

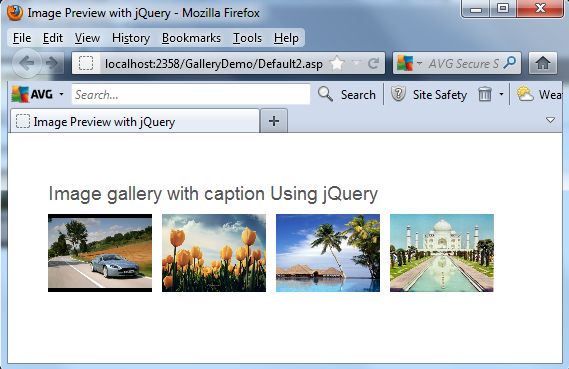
Step 10: In this step we are going to run the Default2.aspx page by pressing F5.

Now MouseHover on the image to see the effect.




No comments:
Post a Comment